彩的含义和对于用户体验的影响算的上是基础的色彩知识了,在开始做配色方案满脑子浆糊的阶段,这些色彩知识可能会非常有用~
咱们探讨色彩对于用户体验设计的影响。色彩和形象是用户视觉感知中最快也是最直接的元素,无需语言和文字,色彩会在第一时间通过眼球反馈到大脑,触发感受,影响情绪。不同的色彩能够给予用户不同的刺激,唤醒用户不同的感受,所以,今天的文章简单总结一下不同色彩能带来的效果,在情绪上的作用,通过案例展示它们是如何影响用户体验设计的。
红色
危险,重要,激情
红色是最强有力的色彩之一,它能展现爱的炙热,也能反映战争的惨烈。英文当中的“to see red”,中文中的“见红”都能够很好的反映出这种色彩中蕴含的情感色彩。
通常而言,红色的元素更容易被人注意到,它的强调作用让使用这一色彩的部分显得更为重要,当然这一部分本身是提示还是警告,是好是坏就是另外一个问题了。

Netflix 和 YouTube 都将红色作为主色调。
红色可以用作警告色,自然界中生物的充满警示性的红色皮毛,表示停止和警告的交通灯都是红色。但是红色的含义会根据场合、用量和设计而表示不同的含义。少量的红色常常能够很好的起到高亮的作用,而过量使用可能让氛围显得不是那么轻松。

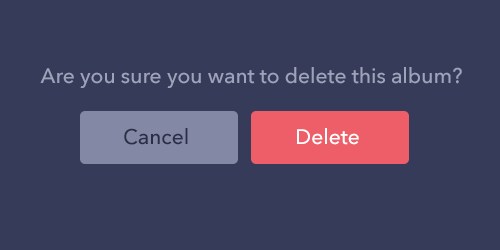
相比于“取消”的按钮,红色的“删除”按钮显得警示意味明显。
另外一方面,红色同“热量”一直紧密关联。

智能家居设备Nest使用红色表示加热模式。
橙色
信心,能量,乐观
和红色同为暖色系的橙色同样有着“激励”的一面,不过程度相对会轻一些。橙色不像红色那么富有侵略性,但是同样充满活力,橙色经常出现在与健康相关的场合下,比如维他命C(当然这和饱含维生素的橙子分不开)。

电信运营商Orange 的海报
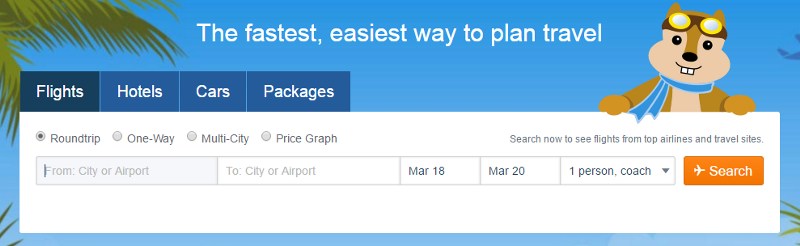
橙色是俏皮而乐观的,非常适合于出现在休闲场所。不过对于企业而言,橙色并不是首选的色彩,有研究显示,橙色会给人一种廉价的感觉。不过,Hipmunk 基于自身的配色方案很好的运用了橙色。不论廉价与否,一个提示性效果明显的CTA按钮,在蓝色白色为主的页面中总是相当显眼的吧?

黄色
注意,提醒,快乐
黄色其实是一种矛盾而有趣的色彩,它同时包含了快乐和焦虑两重情绪。黄色不仅仅能够表现经历充沛、乐观的情绪,但是同时它还是用作警示、禁止和提示的色彩。

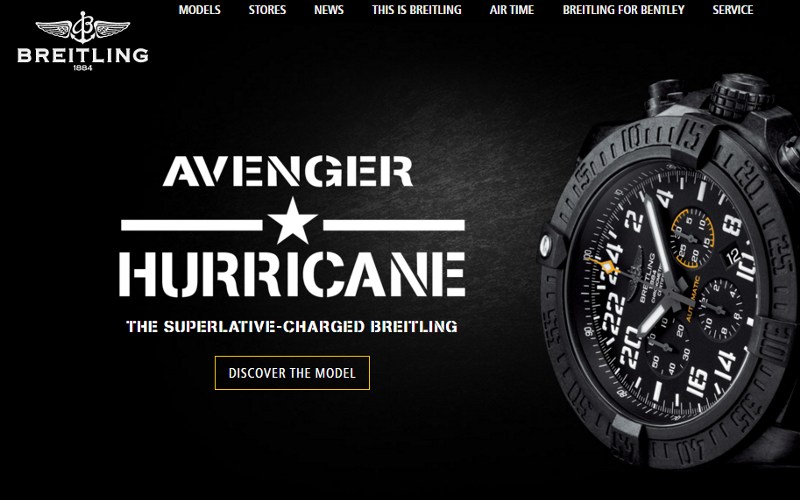
Breitling 使用黄色的CTA按钮来提醒用户“发现”
当黄色同黑色搭配到一起的时候,整体效果会醒目不少。这也是为什么世界上许多城市的出租车都选择了黄黑搭配的配色,这样的搭配让行人很好的同其他的车辆区分开来,注意到。

当然,黄色的选取和情绪传达也是有规律的。浅黄色通常会显得更加阳光,而色调更暗的黄色(比如金色)则通常显得更加严肃,给人的感受也更加厚重和复古。
绿色
生长,自然,成功
植物和自然同绿色在视觉上有着天然的联系,所以作为含义的自然延伸,绿色也具有生长、健康的含义。

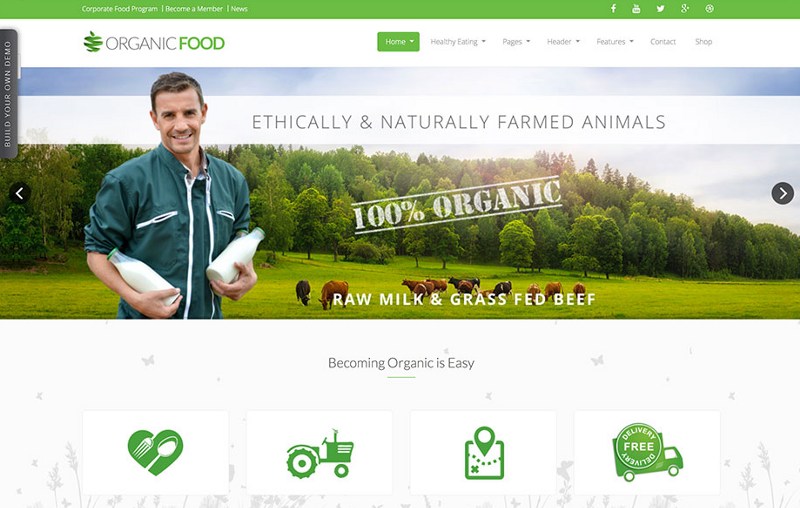
Organic Food 的网站中大量使用了绿色。

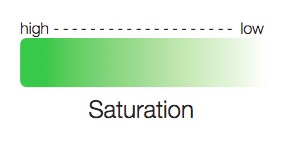
色彩的饱和度其实是非常值得注意的。
高饱和度的绿色会给人非常振奋、富有动态的感受,非常的抢眼,这也是为什么CTA按钮大多会选择高饱和度的绿色。

蓝色
信任,舒适,放松
蓝色是UI设计中最重要也是使用的最频繁的色彩。不同的色调和色度的蓝色能够营造出不同的氛围,传递出不同的情绪。深沉的蓝色能够给人忧伤的感受,英文俗语中的“Feeling Blue”说的就是这个。
浅蓝色能够让人联想到天空和水面,给人以清新、自由和沉静的感受。这种放松、友好同样可以转化为内在的信任,所以,银行也常常会使用这样的蓝色。

Calm APP 就将浅蓝作为主色调。
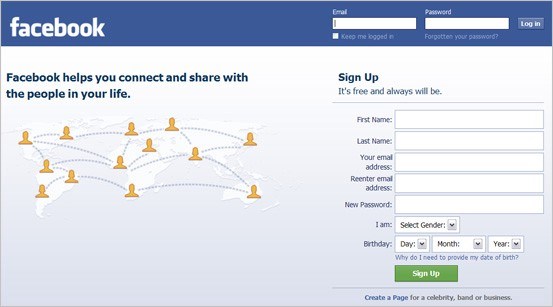
最著名的两大社交媒体Facebook和Twitter 不约而同的将蓝色作为主色调并非巧合。
也有传言说,扎克伯格使用蓝色是因为他是色盲,使用其他的色彩他并不能完全分辨。

紫色
奢华,浪漫,创意
紫色之所以有奢华的内涵,很大程度上是因为它在历史上很长一段时间中都是王室和贵族专用的色彩,这一点成就了它高端和奢侈的文化特质。

所以,当今许多奢侈品牌选择紫色作为主色调。
由于紫色当中还含有红色的光谱,所以它本身还带有一些“激情”的特质,类似薰衣草紫这样的色彩尤其明显。

Google Forms 将其主色调更新为紫色了。
粉色
女性化,天真无邪,青春
粉色应该是最甜蜜的色彩之一,所以这种色彩同样会给人一种嬉闹玩乐的感受,颇为孩子气。这就是为什么在很多时候选择粉色能够让用户感到愉悦。

实际上,粉色并不是任何时候都代表着女性化。过度使用粉红色会让部分相对更加传统的用户感到恼火。

棕色
保守,地球,稳定
棕色其实并不适合绝大多数的网站,而英国伦敦甚至有“审绅士不穿棕色”的俗语。不过对于有些场合,棕色能够很好的胜任。棕色能够营造出乡土、老派的感受,非常适合农业、户外相关的页面。棕色还可以同木材联系到一起,给人稳定和可靠的感觉。

德芙巧克力的网站设计几乎整个都是用的棕色,通过不同色度色调的棕色相互搭配。
一般说来,低饱和度的棕色适用于菜单、控制面板和背景。
黑色
正式,权力,老练
黑色是所有色彩中最强有力的,它甚至比红色更快吸引用户的注意力,这也是为什么文本和强调默认是使用的黑色。当黑色在配色方案中起主导作用的时候,比如用作黑色背景,它可以和其他色彩一样营造特定的情绪。

当黑色同银色、灰色结合起来使用的时候,它可以呈现出老练和成熟的感受。

白色
新鲜,清洁,健康
就像和它正好相反的黑色一样,白色可以和它周围的色彩搭配起来,作为次要配色而存在。

当白色作为主色调而存在的时候,它的干净和纯净的特质就具有压倒性的优势了。如果你的网站上使用的白色过多导致整体看起来过于单调,可以用白色的分支诸如象牙白和奶白色来让整个设计更加立体。

灰色
正式,重力,成熟
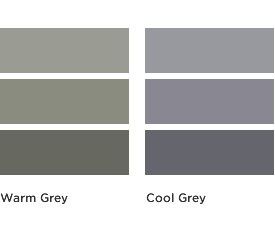
棕色代表中性。不论你的网站是使用的冷色调还是暖色调,加入灰色能够创造出该色系下不同色调的色彩。

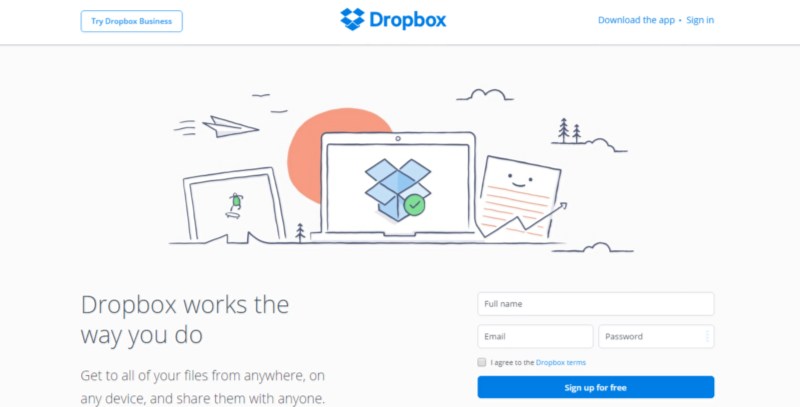
当灰色用作主色调的时候,它会给人一种拘谨的印象,但是这并非是坏事。Dropbox 就是使用灰色的CTA按钮设计,用户能够非常快速的找到合适的按钮。

同样的,你还可以使用相应的内容和图像来规避色彩本身“阴郁”的感觉,让用户关注更吸引人的元素。
浅灰色的按钮是最适合用来表示按钮的无效状态的。

本文章来源于网络,如有侵权,请联系删除。联系电话:029-85421195 |

