设计界里有句名言 :“Everything old is new again”,意思是流行总是翻来覆去。网页设计亦是如此。
每一年,网页设计师们也在突破设计的界限,不断贡献巧思,制作出更加具有功能性用户友好化的界面。我们的网页设计在追求功能性和交互性的同时,也深深受到诸如科技革新,使用设备的变化,浏览器和编程语言等诸多因素的影响。如果设计出最in最潮的网页也成了设计师们每一年的课题,而这些鲜活的方案汇总便成为那一年的流行趋势。
2018已经过去了大半,在经历了3年前的扁平化设计(flat design)风潮,还有谷歌公司引领的卡片式设计,或者称质感设计(material design),2017年的网页设计实现了现实与科技的碰撞至无缝衔接的上网体验。流行词有下拉式界面,复古色,界面分割等等。
而2018年在吸收2017年的经验之时,又从过去寻找灵感,企图变革。下面则为大家介绍2018年你需要关注的9个设计流行趋势,让你的网页设计如虎添翼。
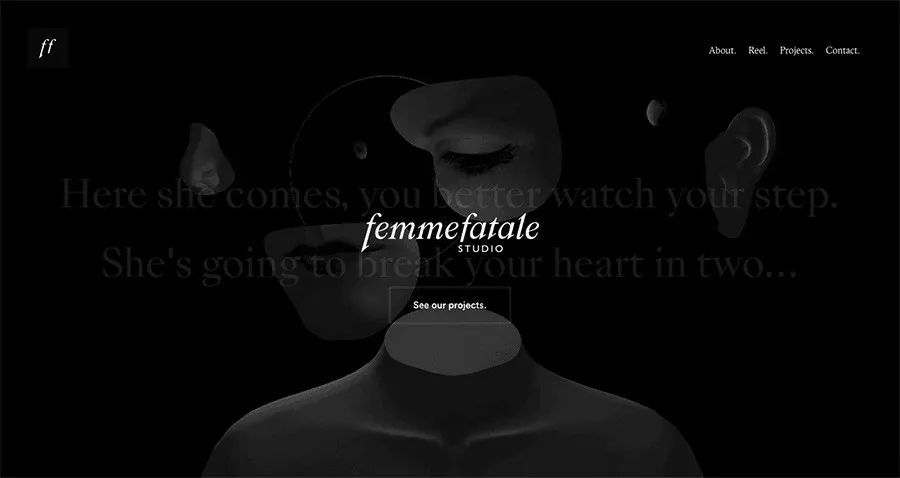
1、玩转阴影和深度

在网页设计中运用阴影并不新奇,可加入了网格和视差,再用设计师天马星空的思路操纵阴影,会使整个界面产生一种破屏而出的强烈立体感,这也是之前流行的扁平化设计的一种应用和升级。

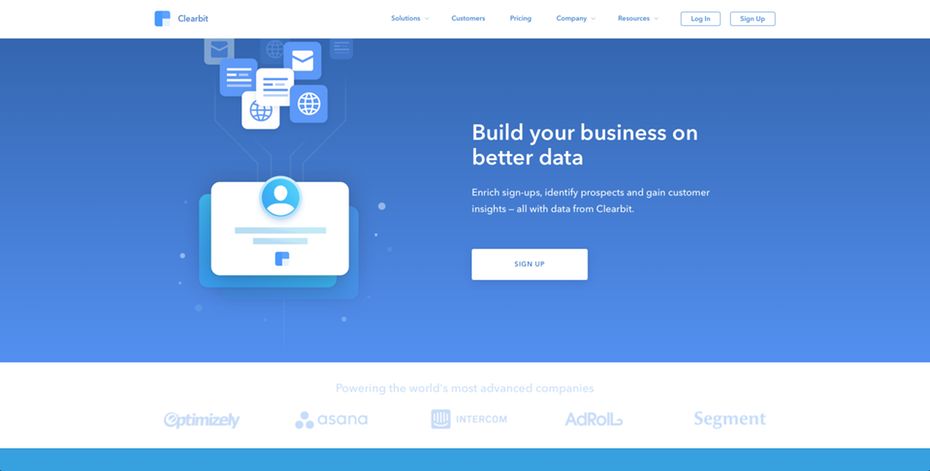
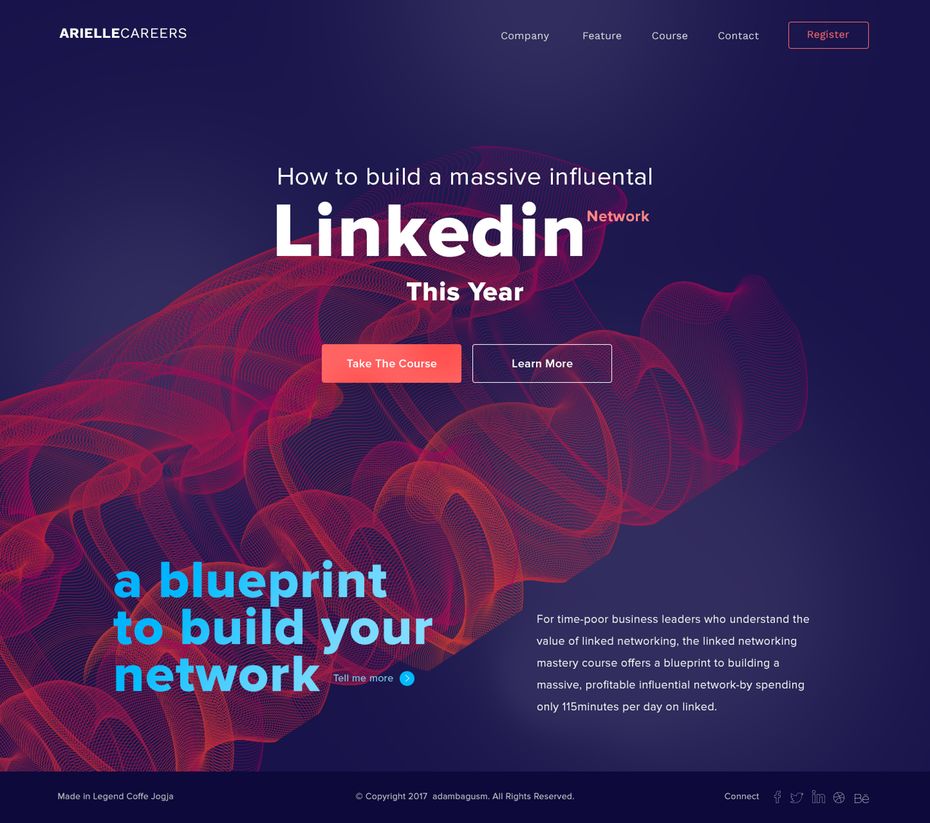
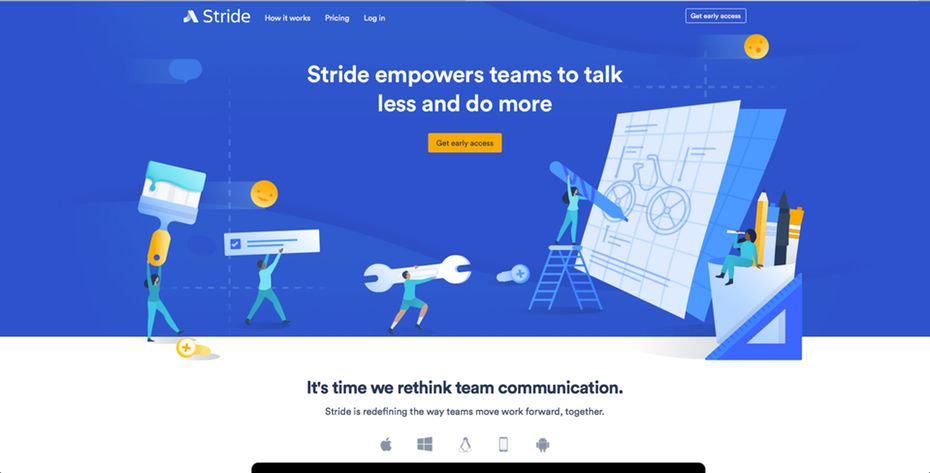
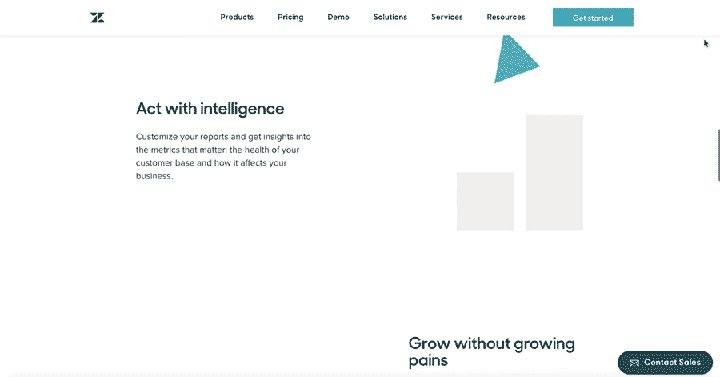
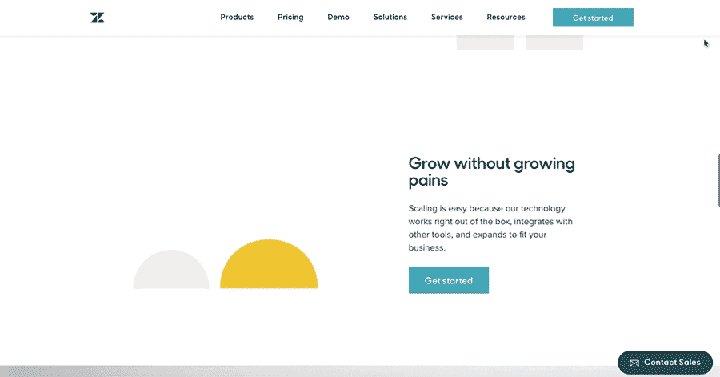
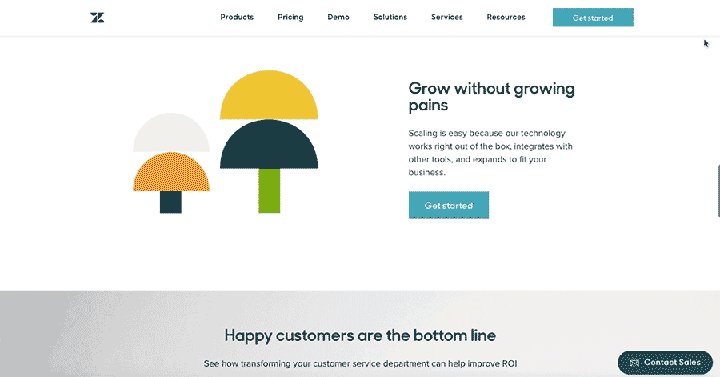
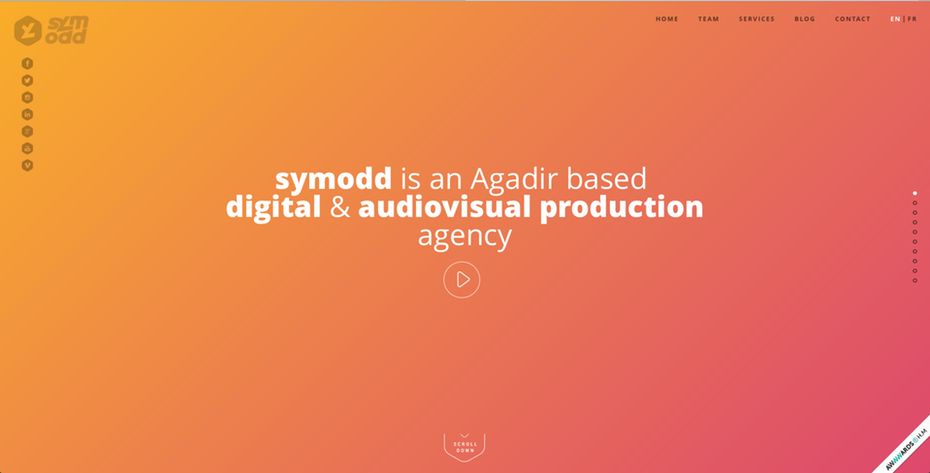
2、动感饱和色的搭配

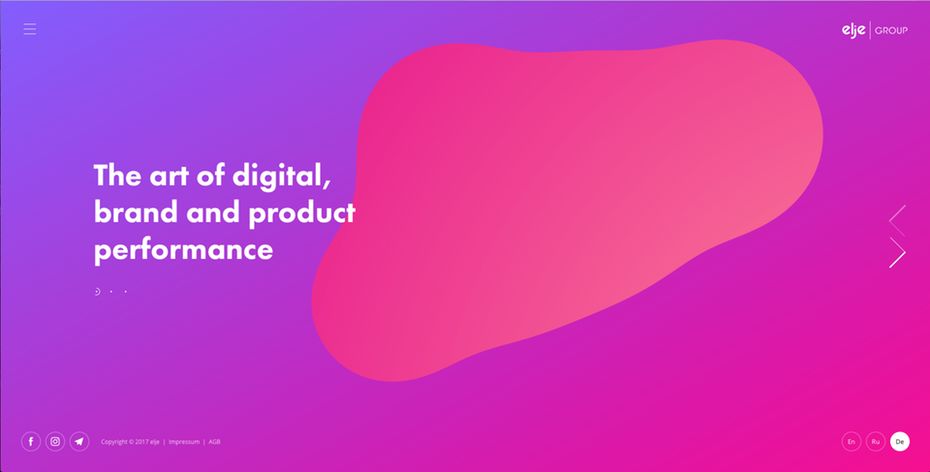
2018年是追求极限色彩的一年,之前,许多品牌和设计师在构建网站时都会打安全牌,选择所谓的网页设计的安全色。可是今年,许多设计师开始大胆采用饱和色彩,并加入动感的阴影,还有非水平式设计的Header,让网页更有动感和个性。而随着技术革新和显示屏画质的提高,许多品牌的宣传网站也通过这种动感和饱和色的搭配,来吸引消费者的眼球,为品牌造势。

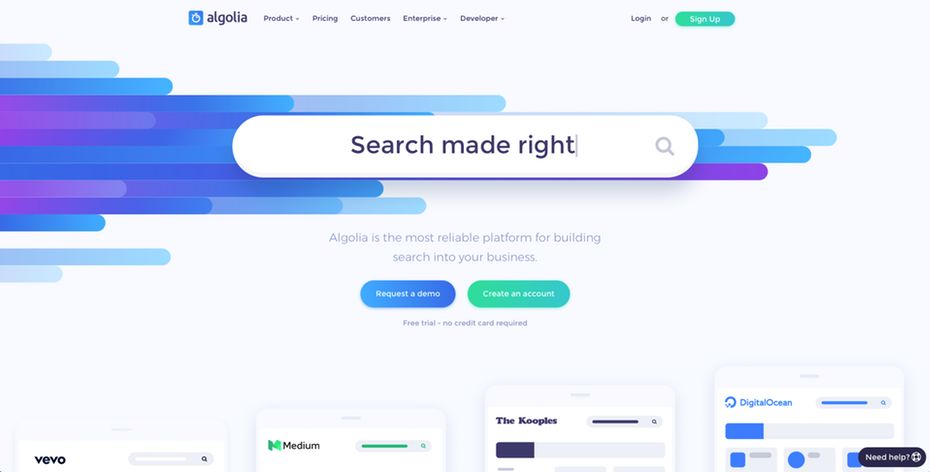
3、粒子背景
粒子背景很好地解决了网页背景加载视频产生加载延迟的问题。因为例子背景是用轻负荷的javascript来制作,很好地跟背景兼容,对网页加载不会产生任何负担。

俗话说,网页中一张好的图片,比起千言万语更具有表现力,而动态的图像更加吸引浏览者的眼球。许多品牌就是看中这个优势,使用动态粒子背景制作的网页来吸引消费者的眼球。

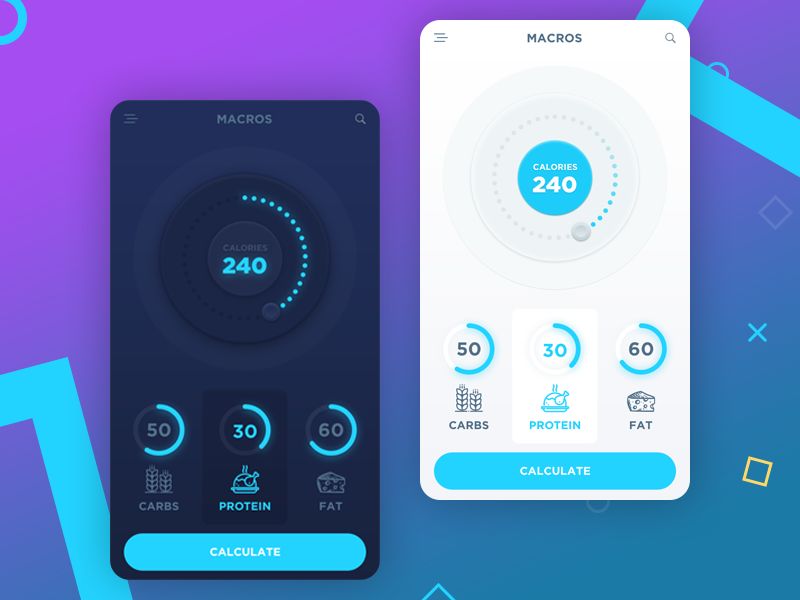
4、手机优先

2018年也是设备革新的一年,据官方统计,今年的手机上网用户已经明显超过了电脑用户,因此,优先针对手机的网页设计也成了一大主流。早在几年前,手机上网不温不火的时候,设计师们就在思索,如何将菜单,辅助菜单和一堆icon塞进小小的手机屏幕。如今手机网页设计趋向成熟,设计师们则是思索如何对菜单进行简化,例如使用空白的icon,既不会让消费者浏览时错意,又简洁有效,还能实时收获用户反馈信息,方便修正。

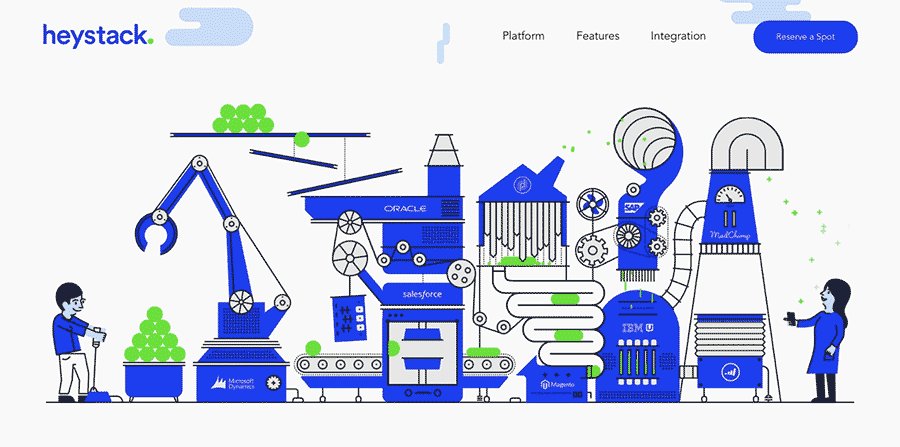
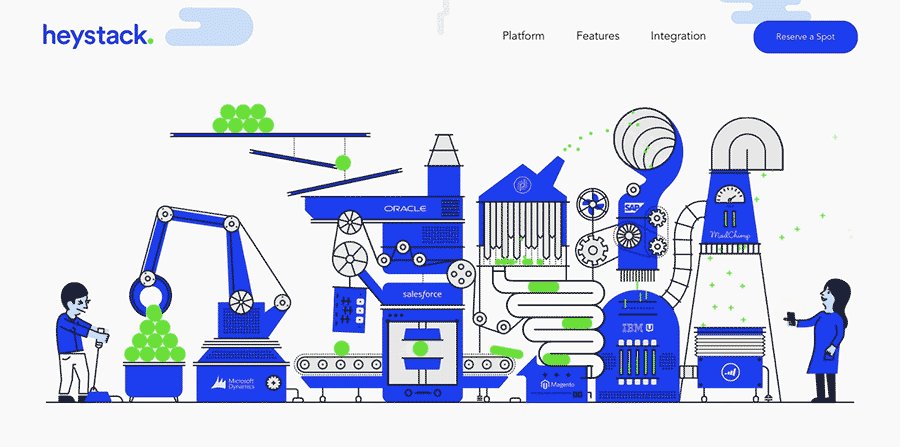
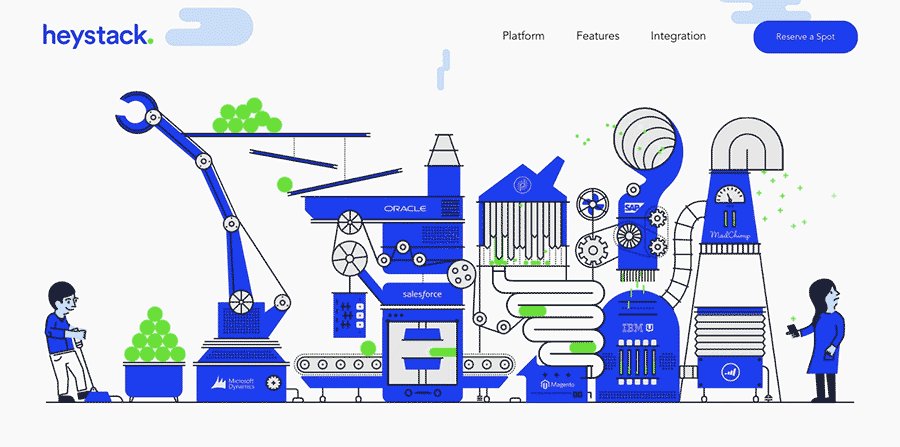
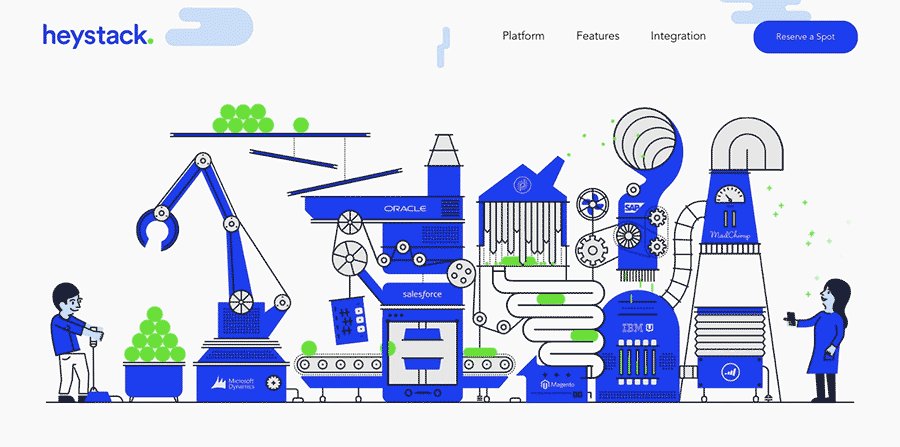
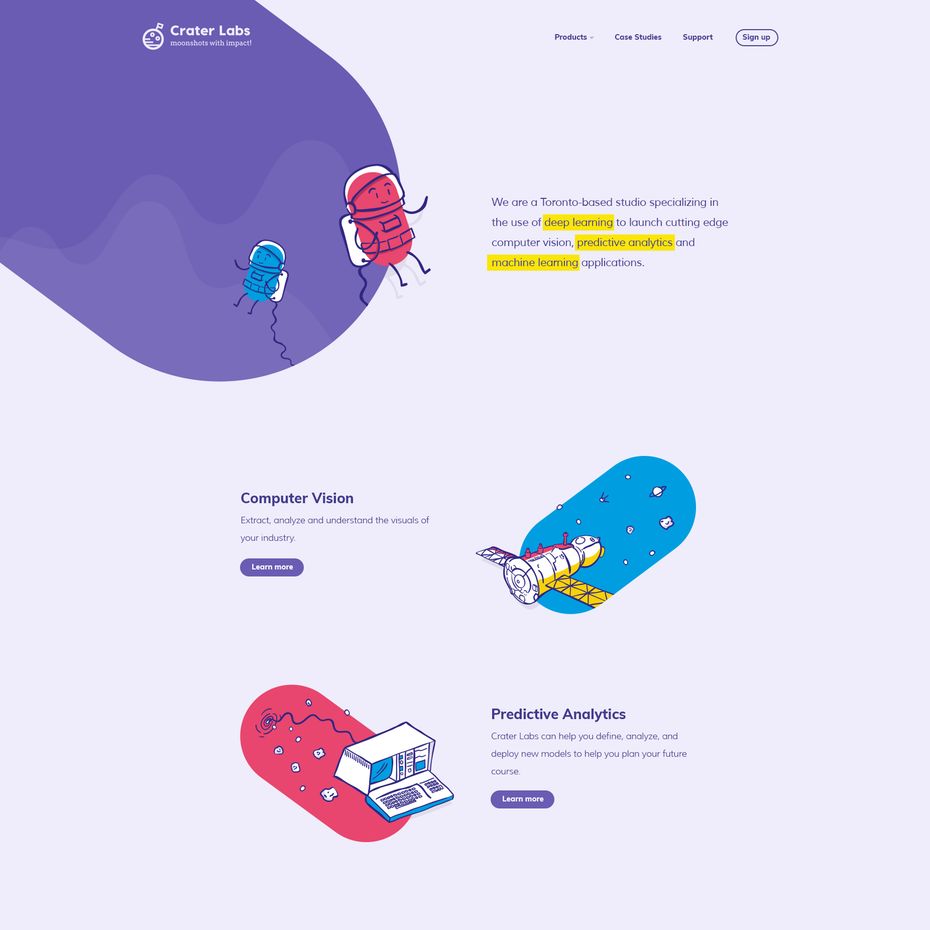
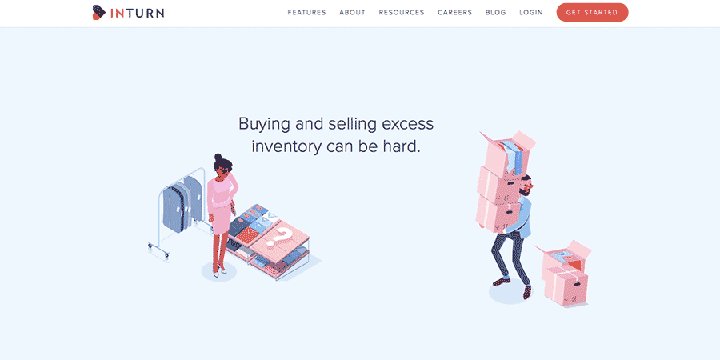
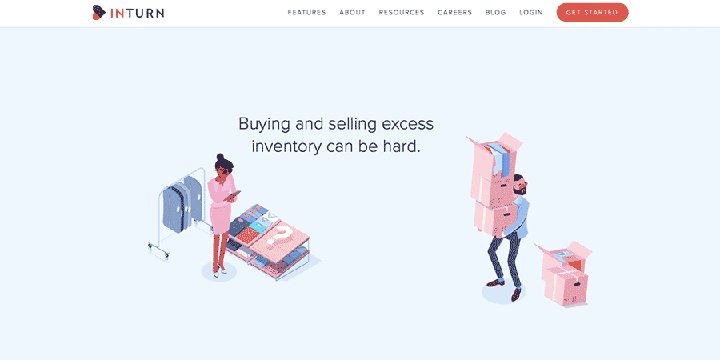
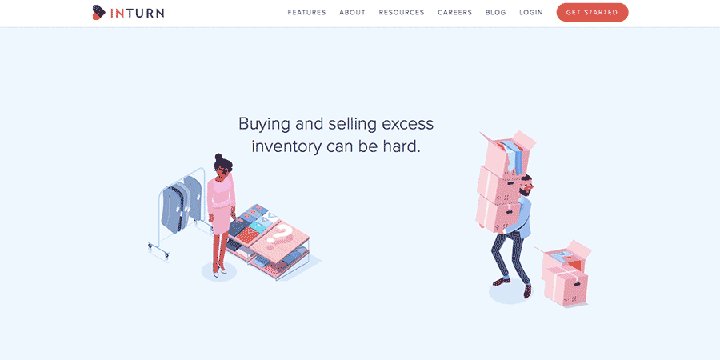
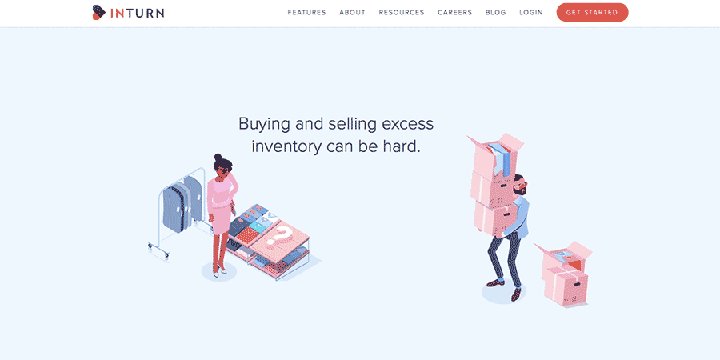
5、定制插画

定制插画真是很棒的选择,简直是网页设计的万用法宝。它会让网站充满乐趣,可玩性,更亲近用户。有经验的创作者会整体考量品牌的特点,制作出充满个性,又跟品牌特点完全契合的插图。而这些定制插图制作出的网站也证明会为品牌带来丰厚的商业收益,无论是什么样的品牌,总有一款为你量身定做的插画。

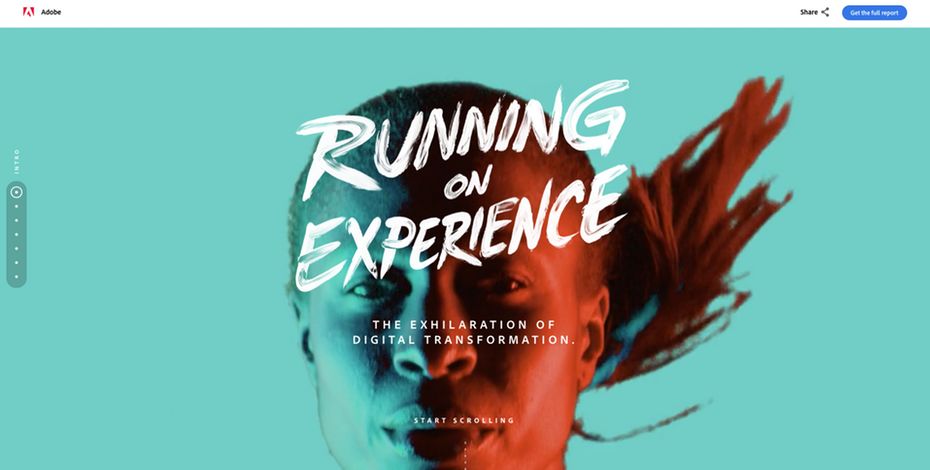
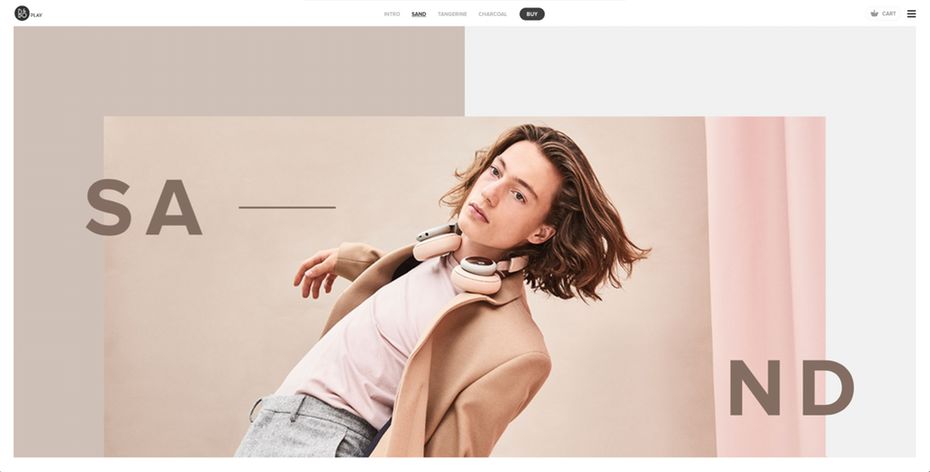
6、大面积充满野性张力的印刷体

印刷体一直以来都是充满视觉感而又有效的设计风格,不但让整个网页充满个性,而且决定了网页的基本色调。随着我们浏览网页的设备的革新和易读化,今年的定制字体将继续会在网页设计上发光发热。许多浏览器通过CSS语言支持手写字体,还有像大型字母,对比强烈的sans serif 和serif两种字体的混搭,都会让整个网页更具动感,又会增强用户体验。

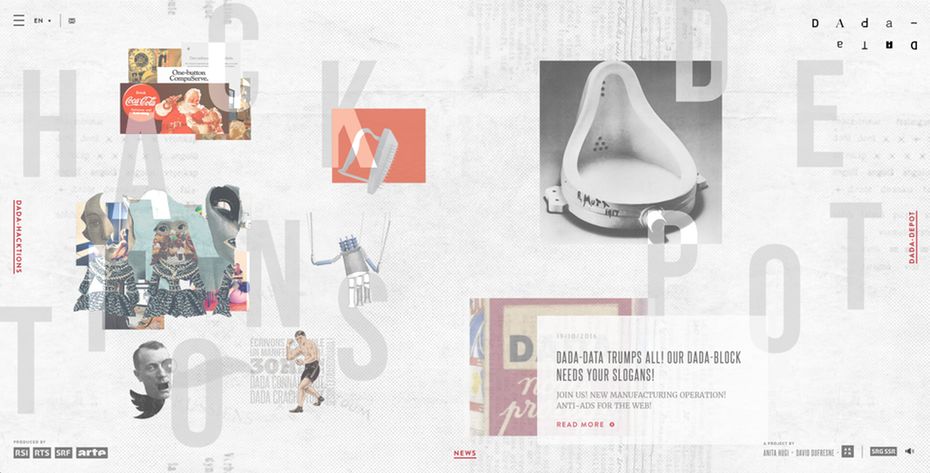
7、充满美感的破裂网格式排版

许多网页设计在需要放置大量的信息时,都会排版成规整的方块网格状,但是一些品牌也在2017年大胆突破这个思维迷箱,尝试不规整的破裂的网格式排版,即充满美感又独树一帜。在2018年,这种潮流将继续延续。

8、集成动图

摆脱静态图片,在网页中加入动图,能很好地增强和用户之间的互动。不同于刚才提到过的动态粒子,一般被用作背景。动态图像一般是小范围,能够贯穿用户整个浏览网页的过程。例如,网页加载时的动图,鼠标覆盖后生成动图,还有伴随网页下拉而产生的集成动图,让整个网页浏览体验都变得丰富多彩。

9、动态渐变

前几年,扁平化设计取代渐变称为潮流,在2018年,渐变也迎来了强势回归。之前,渐变一般是小范围的精细使用来实现3D效果,例如苹果IOS系统的各种icon。如今,渐变则大面积,多色彩地使用,例如对照片添加大面积渐变色滤镜,会使整个画面更加迷人。如果你对网页设计风格没有什么思路的时候,不如尝试一下动态渐变吧。

2018年是网页设计经历了技术的革新和设计的成熟,是充满色彩张力有趣的一年。各位设计大神们在参考了2018年的设计潮流后,也请踊跃分享自己认为最in最时尚的网页设计来一起讨论呀!
本文章来源于网络,如有侵权,请联系删除。联系电话:029-85421195 |

