什么是双色调设计

首先,简单来说:双色调就是使用两种颜色。
这种技巧的名称和技术来自印刷学。双色打印是指打印时仅用一个颜色的两个色度或者是仅用一种颜色加黑色,这种处理方式通过使用两个色彩来从不同的角度呈现图片。
双色的概念非常大,潘通色卡中就有很多,包括对比色,相近色等,设计师们首先需要思考色板的限制和颜色的搭配,但是这个方法很有趣而且很容易创造。你可以通过PS,也可以通过其他双色梯度处理工具,比如Colofilter.css来进行这种创作。
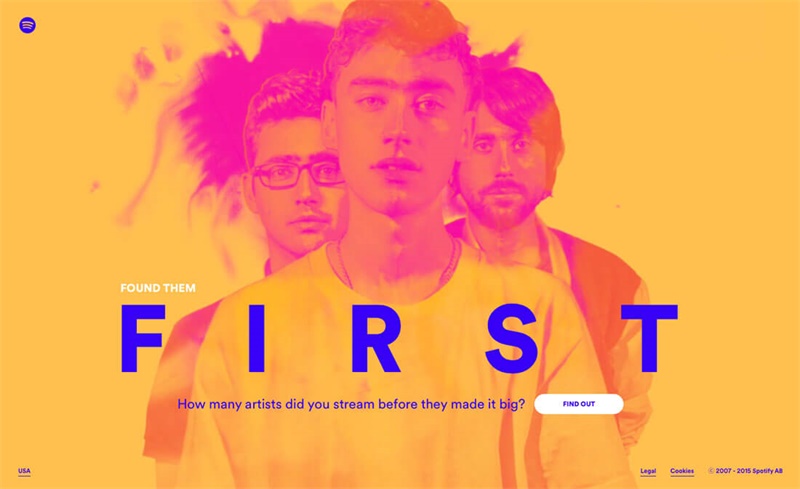
正是因为在Spotify中的应用,这种设计风格才变得流行起来。双色调设计这种配色方案适用于音乐播放应用程序和各种微型促销网站。它为图片增加了独特的设计元素,这种设计元素来自著名的艺术家,并且具有广泛的适用性。
这项曾经适用于印刷装订的技术现在已经找到了在互联网环境下新的应用方式,并且成为了未来几个月内,我们可能经常会看到的一种设计趋势。
显示性的图片案例

新的处理方式创造的视觉之所以令人惊艳,得益于古怪而大胆的色彩搭配,有趣的图像和色彩。当处理图像时不要害怕用的色彩和图像是否符合主流搭配,或者说你搭配的看起来并不像普通的那样看起来很舒适。都没关系,哪怕不合适也可以搭配起来,因为它的目的是要创造一个引人注目的视觉冲击,当然,除了色彩,还包括图像的对比度需要调整。
这里有一些扩大影响的技巧:
-
选择两种对比色或品牌的颜色(比如百事可乐的蓝白配色)。
-
选择一张有聚焦区域的照片,自然景观的照片可能很难处理。
-
选择一个高品质的图像,模糊或较差的图像不要和双色调混用。
-
增强对比度。
-
考虑按钮或排版的空间。
-
选择反映照片情绪的色彩。
-
设置图像时避免彩色或者混合颜色的边框,可以用一个条幅或者视觉差的效果来搭配颜色选项。
简单的颜色搭配案例

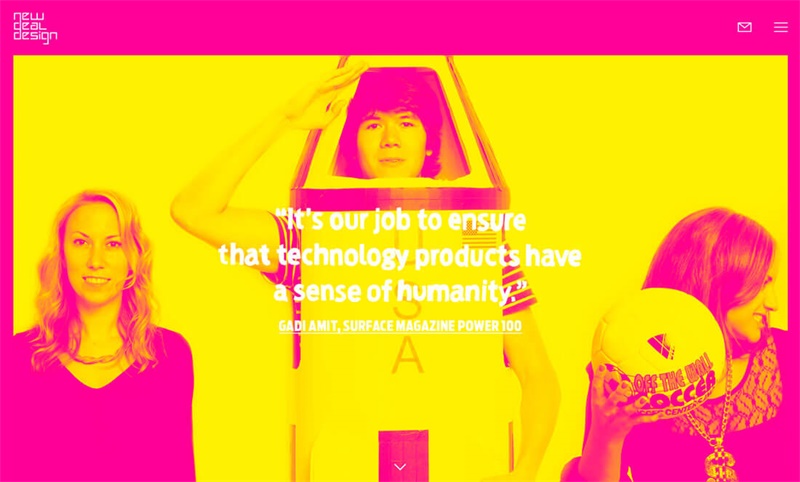
双色调不必是复杂的。有时最简单的双色项目最醒目。
Assurity公司就只用了红色和白色这两个最简单的颜色和纯净排版。条幅中包括多个半色调的风格,色彩明亮而迷人,因为红色是那种几乎能吸引所有人的颜色,所以很吸引人。
这里的技巧是,通过简单的设计有效的传递信息,确保用户不会忽视主要的元素。红色吸引了你的注意然后你就可以聚焦到图片上的文字里。这种类型的双色调效果给人感觉更正式,因为它仅仅给了用户一种不带强制性的引导。
以此来增加可读性

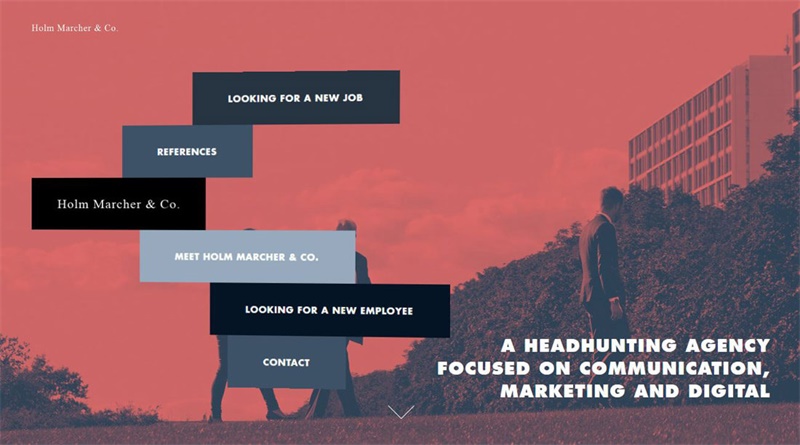
双色调可以用作颜色稳定剂,使文本有足够的空间和对比度。双色调颜色叠加可以帮助图像中色彩变化的“扁平化”,因为单一的颜色,所以文本几乎可以在图像上任何一个地方使用,并且保持可读性。
双色调颜色的选择并不会使文本变得十分明显,而是以一种更温和却足以为目标服务的形式表现出来。Holm Marcher & Co.公司做的这个珊瑚蓝双色很有趣,而且创造了文字高度可读的背景。另外,导航元素使用的蓝色色调使画面变得更有活力了。
强调作用案例

虽然双色调效果追求大的图像,他们在较小的地方同样可以正常工作,比如它可以用来强调导航,辅助图像或特定类型的内容容。
小范围使用双色调的优势还在于,当你被技术吓到或者还不知道该来用它工作时,双色调可以使你设计的更自由。当在较小的空间中使用,它可以通过与多个不同颜色,不同设计的元素搭配,使画面变得更有趣以吸引更多的人。
卡片样式元素的双色调设计,可以用于视频链接的覆盖或强调号召。通过色彩反差配色方案,双色调也可以起到一定的强调作用。
背景作用案例

通过微妙的双色调设计可以创造一个有趣的背景图像或图案,而这种效果其他任何方法是没办法达到的。想要不做太大改动,仅仅想对品牌颜色进行调整或将流行的色调和技术添加到设计中的时候,双色调是一种理想的设计方法。
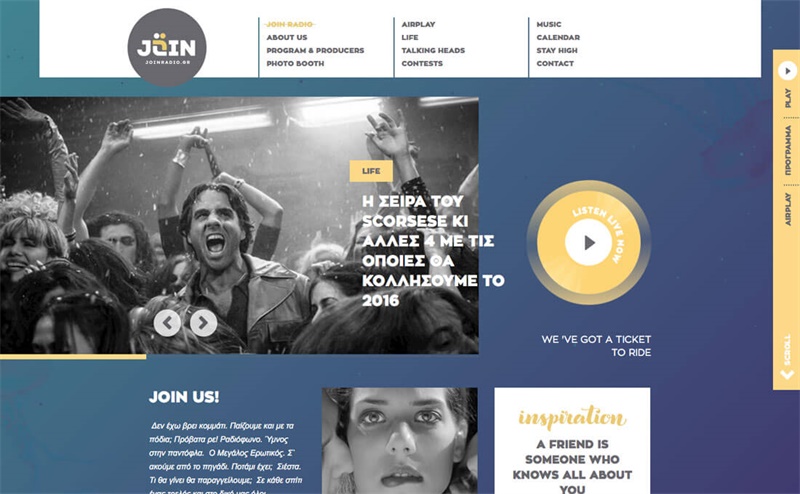
如上图,JOIN电台的背景就是一个完美的案例。颜色的变化几乎无法察觉,在设计中与其他用户界面元素无缝融合。有一个简单的动画,通过舒缓的运动使它的色彩变得十分动人。从主页的左上角移动到右下角遵循从亮到暗的转变,自然的视觉和阅读模式进一步鼓励用户滚动界面和点击。
结论
双色调设计可以调节过度使用的图像和元素,为画面添加有趣的元素,帮助完善视觉表现以吸引更多的用户。
另外,色彩搭配十分有趣。你永远无法想象,作为一个设计师,搭配两种不同颜色后,看到产生美丽的新元素时那种惊喜。无论哪种方式,创建一个双色调搭配就像在进行一种定制,是一种很有趣的工作。
本文章来源于网络,如有侵权,请联系删除。联系电话:029-85421195 |

